哇哦,你有没有想过,那些在屏幕上翩翩起舞的动画,其实背后都是一段段精心编写的代码呢?没错,今天,就让我带你走进这个充满魔力的世界,一起探索动画代码的奥秘吧!
动画代码:让画面动起来的魔法棒

想象你手中拿着一根魔法棒,轻轻一挥,屏幕上的画面就活了起来。这就是动画代码的魅力所在。它可以让静态的图片、文字,甚至是复杂的3D模型,都变得栩栩如生。
在Android开发中,动画代码主要分为两种类型:渐变动画和帧动画。
渐变动画:平滑过渡的艺术

渐变动画,就像是在画布上慢慢描绘出一幅画。它通过改变对象的透明度、大小、位置和旋转角度,来实现平滑的过渡效果。
- 透明度动画:可以让对象从完全透明到完全不透明,或者从完全不透明到完全透明。
- 大小动画:可以让对象逐渐放大或缩小。

- 位置动画:可以让对象在屏幕上移动。
- 旋转动画:可以让对象在屏幕上旋转。
在XML中定义渐变动画,只需要在`
```xml
xmlns:android=\http://schemas.android.com/apk/res/android\ android:fromAlpha=\0.0\ android:toAlpha=\1.0\ android:duration=\1000\ /> 帧动画,就像是在播放一部电影。它通过连续播放一系列静态图片,来模拟动态效果。 在XML中定义帧动画,需要创建一个` ```xml xmlns:android=\http://schemas.android.com/apk/res/android\ android:oneshot=\false\> android:drawable=\@drawable/frame1\ android:duration=\100\ /> android:drawable=\@drawable/frame2\ android:duration=\100\ /> 虽然XML可以方便地定义动画,但在实际开发中,我们往往需要更灵活的控制。这时,就需要用到Java代码。 在Java中,我们可以通过继承`Animation`类,来创建自定义的动画效果。比如,要创建一个透明度动画,可以这样写: ```java AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f); alphaAnimation.setDuration(1000); alphaAnimation.setFillAfter(true); 将这个动画应用到对应的View上: ```java myView.startAnimation(alphaAnimation); 动画代码虽然强大,但如果不注意性能优化,就会导致应用卡顿、耗电等问题。以下是一些优化建议: - 使用硬件加速:在AndroidManifest.xml中开启硬件加速,可以让动画运行得更流畅。 - 避免过度动画:不要在短时间内连续播放多个动画,以免造成卡顿。 - 使用合适的动画类型:根据实际需求选择合适的动画类型,比如使用`ObjectAnimator`来代替`Animation`类。 在调试动画代码时,可以使用Android Studio自带的动画调试工具,来观察动画的运行过程,并调整动画参数。 随着技术的发展,动画代码的应用场景越来越广泛。未来,我们可以期待以下趋势: - 更丰富的动画效果:随着WebGL、3D渲染等技术的成熟,动画效果将更加丰富多样。 - 更高效的动画性能:通过优化算法和硬件加速,动画性能将得到进一步提升。 - 更便捷的开发工具:随着可视化开发工具的普及,动画代码的开发将更加便捷。 动画代码就像是一把神奇的钥匙,打开了无限创意的大门。让我们一起,用代码编织出更多精彩的动画世界吧! 帧动画:一帧一帧的精彩
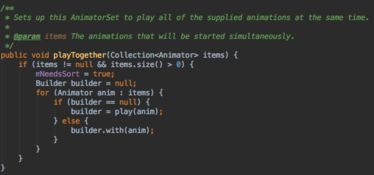
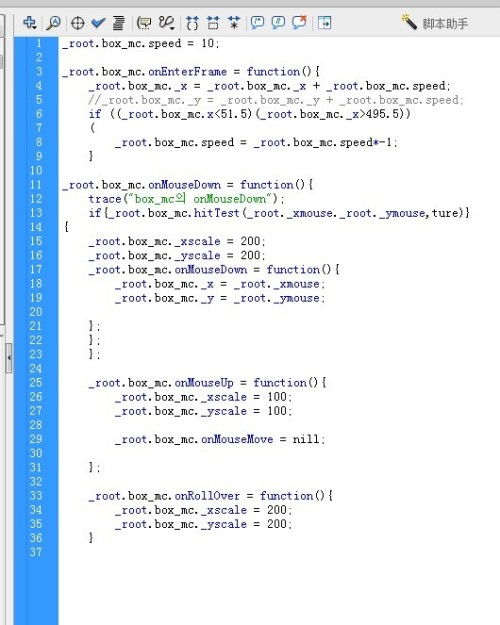
动画代码:从XML到Java
动画代码:性能优化与调试
动画代码:未来展望